Article Section India
overview
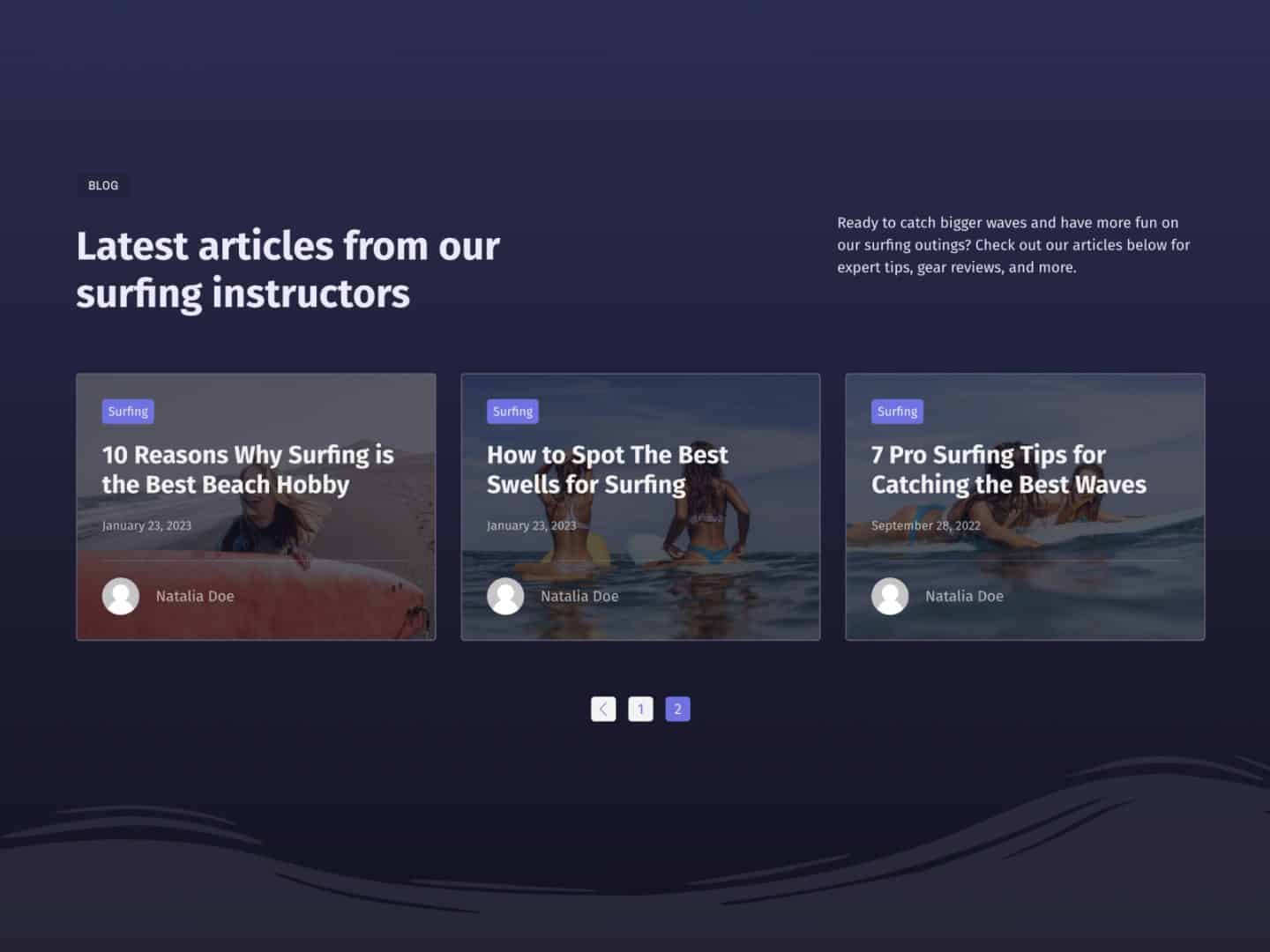
An articles grid section featuring modern low opacity article cards with a zoom hover effect.



Overview
Article Section India features a two-column introduction followed by a grid of modern article cards. A pagination element allows you to easily paginate the grid.
Frame Created on January 23, 2023
Frame Last Updated on October 23, 2023
FAQs
How do I unlink category links within Bricks dynamic data for my frames?
When you dynamically query categories of the current post (via a template or query loop), Bricks wraps each category with a link to that category’s archive page.
Sometimes this is desirable and sometimes it isn’t.
If you want to turn this feature off, you can use the following filter:
// Disable links for all the {post_terms_my_taxonomy} tags add_filter( 'bricks/dynamic_data/post_terms_links', '__return_false' );If you want to turn this feature off for a specific category, you can use the following filter:
add_filter( 'bricks/dynamic_data/post_terms_links', function( $has_links, $post, $taxonomy) { // Disable links for my_custom_tax taxonomy return $taxonomy !== 'my_custom_tax'; }, 10, 3);We recommend adding this code via WPCodeBox.
How to use the datetime attribute in Frames
Any frame that contains dates or times uses the <time> element.
When the <time> element is used, you can also use the datetime attribute, which should already be added in the frame element and ready for a value.
Be aware that only certain machine-readable formats can be used for the datetime attribute.
For dates, Y-m-d (year, month, date) is acceptable.
For times, 24-hour time is acceptable.
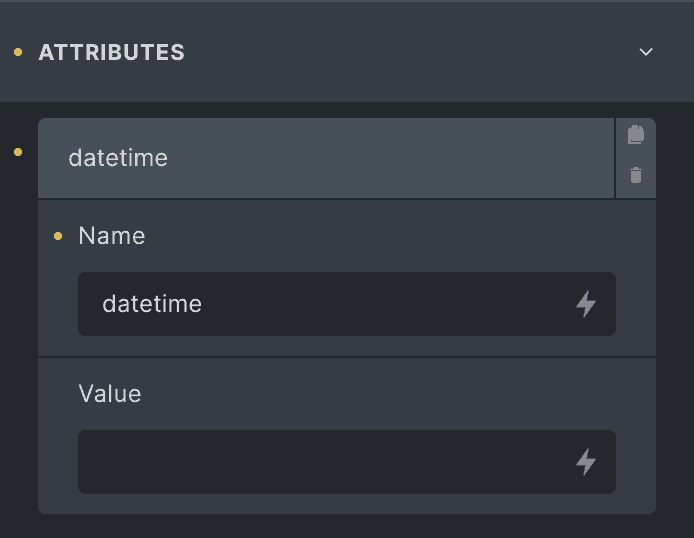
Click on the element and then navigate to the Attributes area.

Bricks datetime Attribute You should see the datetime attribute ready to go.
For Dates
Choose the appropriate date input from the dynamic data dropdown (blog post cards may already be pre-configured).
The date data you choose depends on the type of frame you’re working with. Since we don’t know what you’re using the frame for, you need to make this choice on your own in many cases.
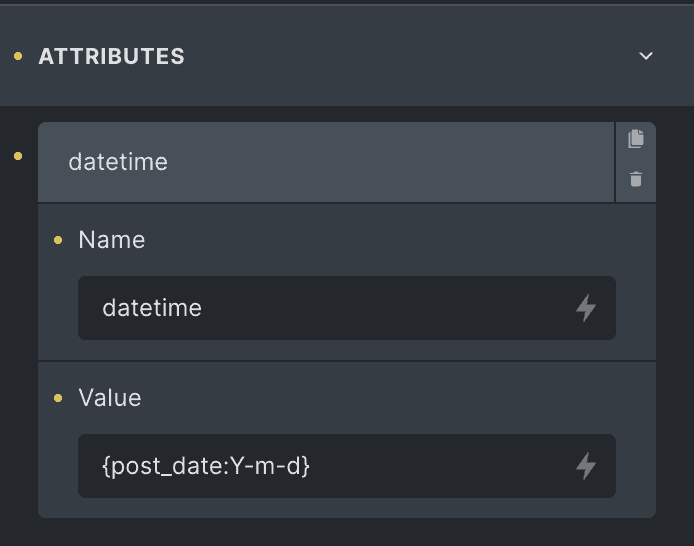
Once the date shortcode is inserted as the datetime value, append it by adding a colon followed by “Y-m-d“. This will transform the datetime value into machine readable format.

Bricks datetime attribute value For Times
We recommend using 24-hour time format (e.g. “01:00” for 1am). You can optionally append other time-related data, such as time zones, by referencing date and time format options.
To insert time dynamically, make sure the custom field you’re pulling from is set to output in the appropriate format.
For Dates & Times Together
When using dates and times together, the date string should be separated from the time string by a “T”:
{event_date:Y-m-d}T{event_time}
Use the related frames section above to check FAQs for other frames related to this frame if you don't see your question here.