Badge Alpha
overview
An accessible rating badge that uses data attributes for manual or dynamic rating input.


Frame Created on February 12, 2024
Frame Last Updated on February 12, 2024
Accessibility Notes
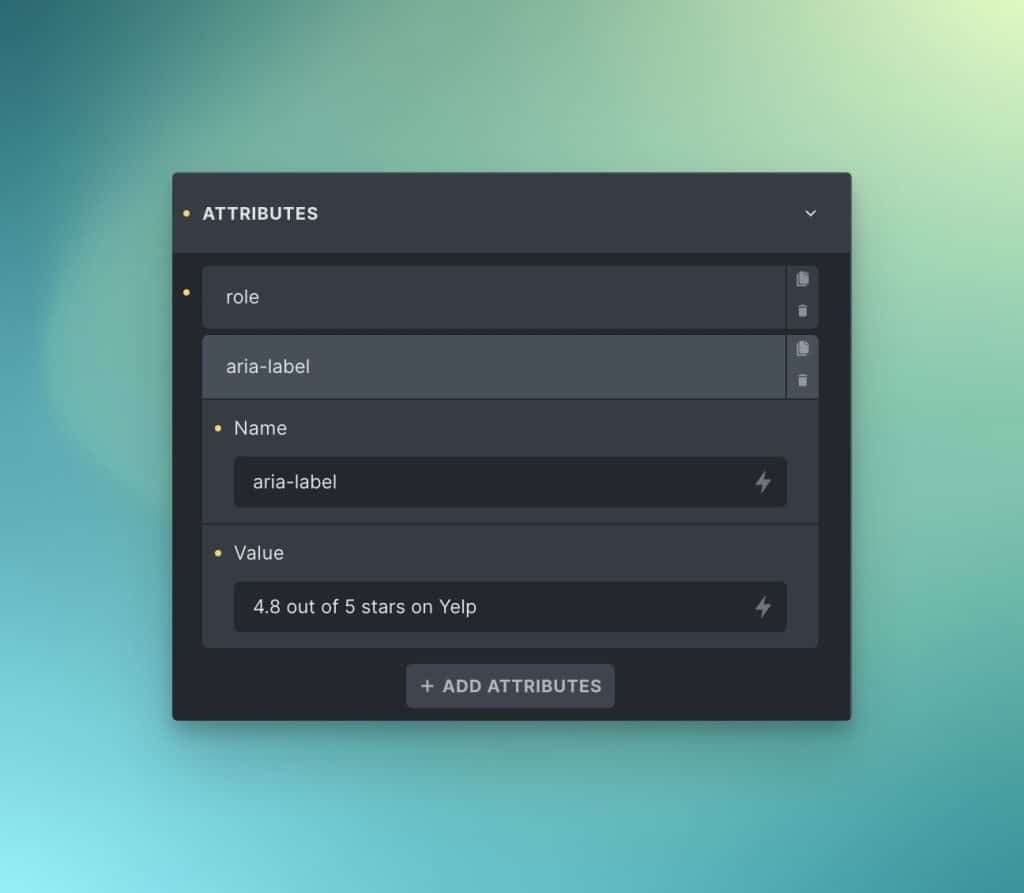
To make the badge accessible, we set the badge to role="img". This groups all associated content within the badge so the badge is selected by assistive technology as a single item. We then use an aria-label to output the rating along with additional context. Whether you update the rating manually or dynamically, you MUST ensure that you also setup the aria-label appropriately as well or your badge will no longer be accessible.

The above example is how the badge is setup by default. When using the badge dynamically, replace the rating (e.g., “4.8”) with dynamic data from your custom field, and make sure you also replace the source (e.g., “Yelp”) with dynamic data.
FAQs
How do I change the star rating?
The star rating is controlled via a data attribute called
data-badge-valueattached to the icon wrapper. This makes the badge query loop compatible, as the data attribute allows you to set the star rating dynamically.To change the star rating manually, click on
.fr-badge-alpha__icon-wrapperand then navigate to style > attributes. Open thedata-badge-valueattribute and change the value to the new rating.To change the star rating dynamically, use a custom field or some other database value for your rating. Then, you can pass the value of that field into the data attribute value input using dynamic data.
Use the related frames section above to check FAQs for other frames related to this frame if you don't see your question here.