Event Section Bravo
overview
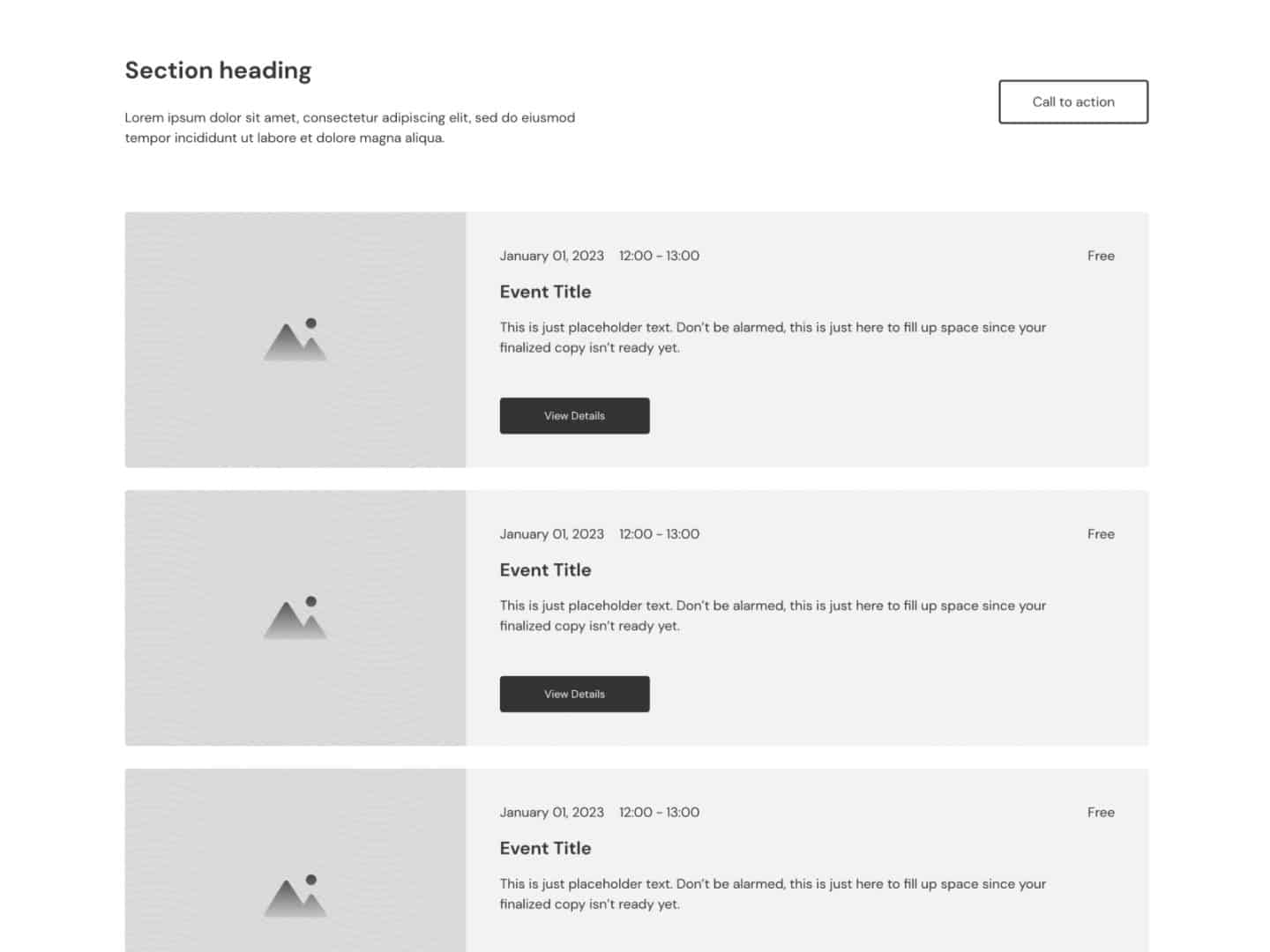
Display your events with a horizontal event card, featured image, and relevant event info.


Overview
Event Section Bravo features a wide event card with a featured image on the left. It shows the event date, start time, and end time, and has a label in the top right corner that can be used for price or any other relevant badge-style info.
The event meta info is actually an independent frame, “Event Meta Bravo” which can be dropped into any event card.
Additionally, there’s plenty of room for an event description right before the call to action. The default behavior here is a fake button with the H3 being linked using the clickable parent technique to make the entire card clickable.
Users who want a real button can easily remove the clickable parent on the heading and unlink the heading. Then you’re free to add a link to the button. It’s recommended you use an aria-label for the button to give it proper context.
As always, this frame is compatible with query loops.
Frame Created on January 21, 2023
Frame Last Updated on October 29, 2023
Accessibility Notes
The button in this card is fake (helps draw attention to the action). The real clickable element is the event heading (which gives the card proper accessibility context). The clickable area is extended to the entire card using the clickable parent technique.
This frame uses the clickable parent technique.
FAQs
How do I properly use the "datetime" attribute?
The event date as well as the start and end times use the HTML5 “time” tag, which allows for use of the “datetime” attribute.
Click on any of these elements and navigate to the attributes section in the builder. You’ll see a datetime attribute already configured.
Depending on how you’ve setup your event, you should have the date, start time, and end times setup with custom fields. You need to dynamically insert the value into the corresponding attribute value box.
Additionally, datetime attributes require a machine-readable format (e.g. 2023-02-14 or Y-M-D for example). If you’re using Bricks, you can change date output formatting by adding “:Y-m-d” to your dynamic data tag (e.g. 2023-01-21).
Ideally, time output should be in a standardized time or a time zone designator should be used. Since everyone’s event system/setup is going to be different, you’ll need to take care of some of these details on your own.
Use the related frames section above to check FAQs for other frames related to this frame if you don't see your question here.