Menu Card Alpha
overview
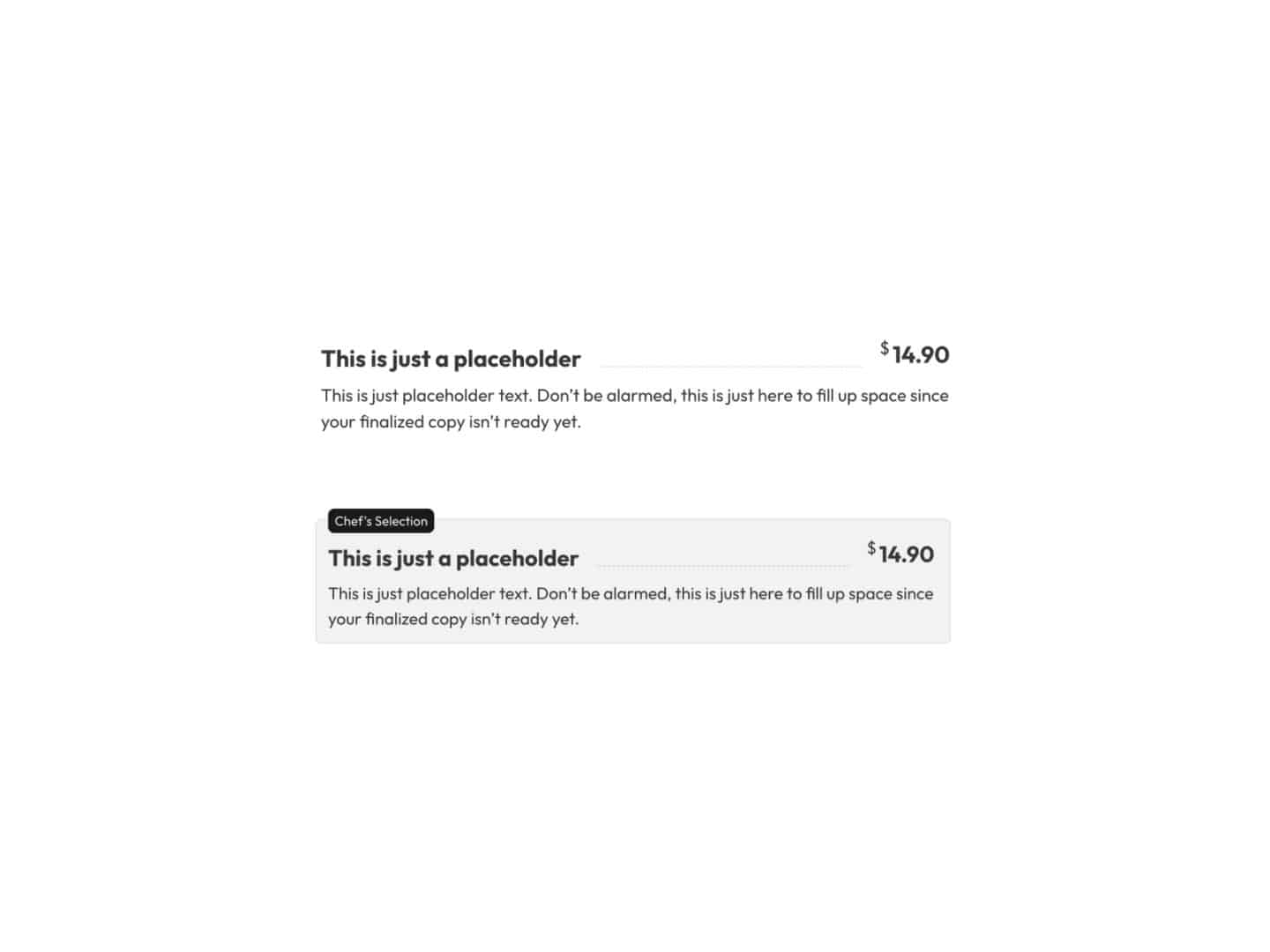
A minimalist restaurant menu card with an optional “featured” style.


Overview
Menu Card Alpha is a fantastic restaurant menu card that can work well for any restaurant style.
A unique feature, which required a ton of work and planning, is the ability to have “featured” menu items. When a menu item is featured, it gets a boxed layout style with an attached badge. The badge text is customizable via a data attribute.
Special care was taken to ensure that the boxed layout style on featured menu items doesn’t interfere with or change the height of other menu items in the menu.
Additionally, we took steps to ensure you can mark items as featured, even when querying the items in a loop.
While this looks like a simple menu, it’s a very advanced frame. We’ve included many locally scoped variables to help you make adjustments without needing to understand the complex CSS.
Frame Created on March 24, 2023
Frame Last Updated on November 9, 2023
Variables
FAQs
How do I make a menu item featured?
Add a data attribute called “data-featured-text” to feature a menu item and set its value to your desired featured badge text.
How do I feature a menu item when using a query loop?
To use the featured menu item functionality in a query loop, create a custom field for your featured item text and assign it to your menu items custom post type. You must then dynamically pass that text input value into the “data-featured-text” attribute value. Once you do that, any menu item with featured text will appear as featured in the menu.
Why is the featured item box offset set on the Menu Grid Alpha and not Menu Card Alpha?
Menu Grid Alpha needs to know the size of
--feature-box-offset. Therefore, we had to create that variable at the grid level. All other featured item styling variables are contained within the menu cards.What does --featured-label-nudge do?
We can’t perfectly center the featured menu item badge vertically because there’s a slight shift depending on the font size values you’ve set. Therefore, we added
--featured-label-nudgeto allow you to “nudge” the badge up or down to ensure it’s centered perfectly.Why can’t I see styling attached to data attributes in Bricks Builder?
Bricks Builder currently doesn’t support visual styling or behavior changes related to data attributes inside the builder. All styling and behaviors associated with data attributes will work on the front end. You just won’t be able to see them in the builder canvas.
Please make sure you upvote the Bricks feature request for this functionality.
Use the related frames section above to check FAQs for other frames related to this frame if you don't see your question here.