Timeline Section Alpha
overview
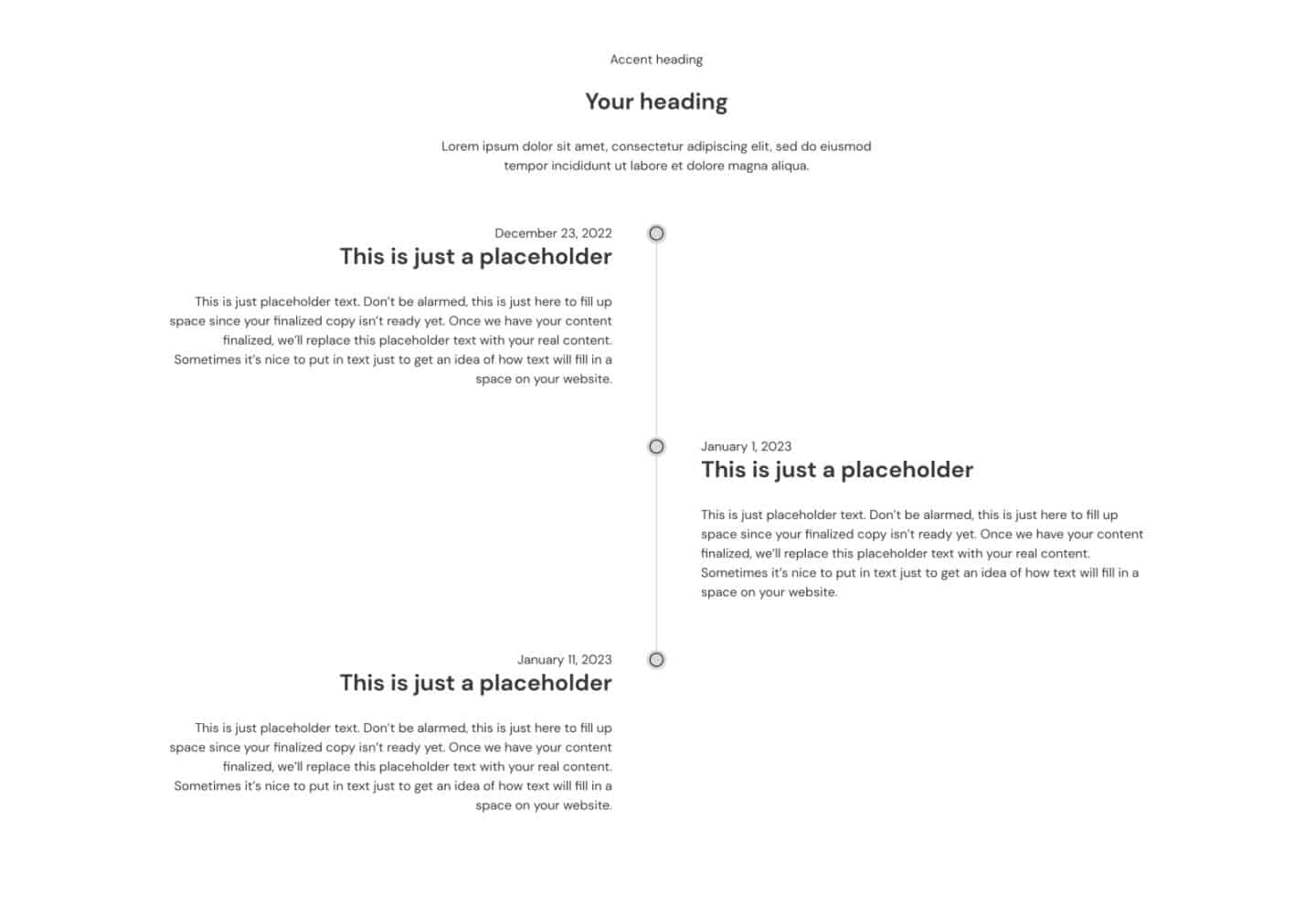
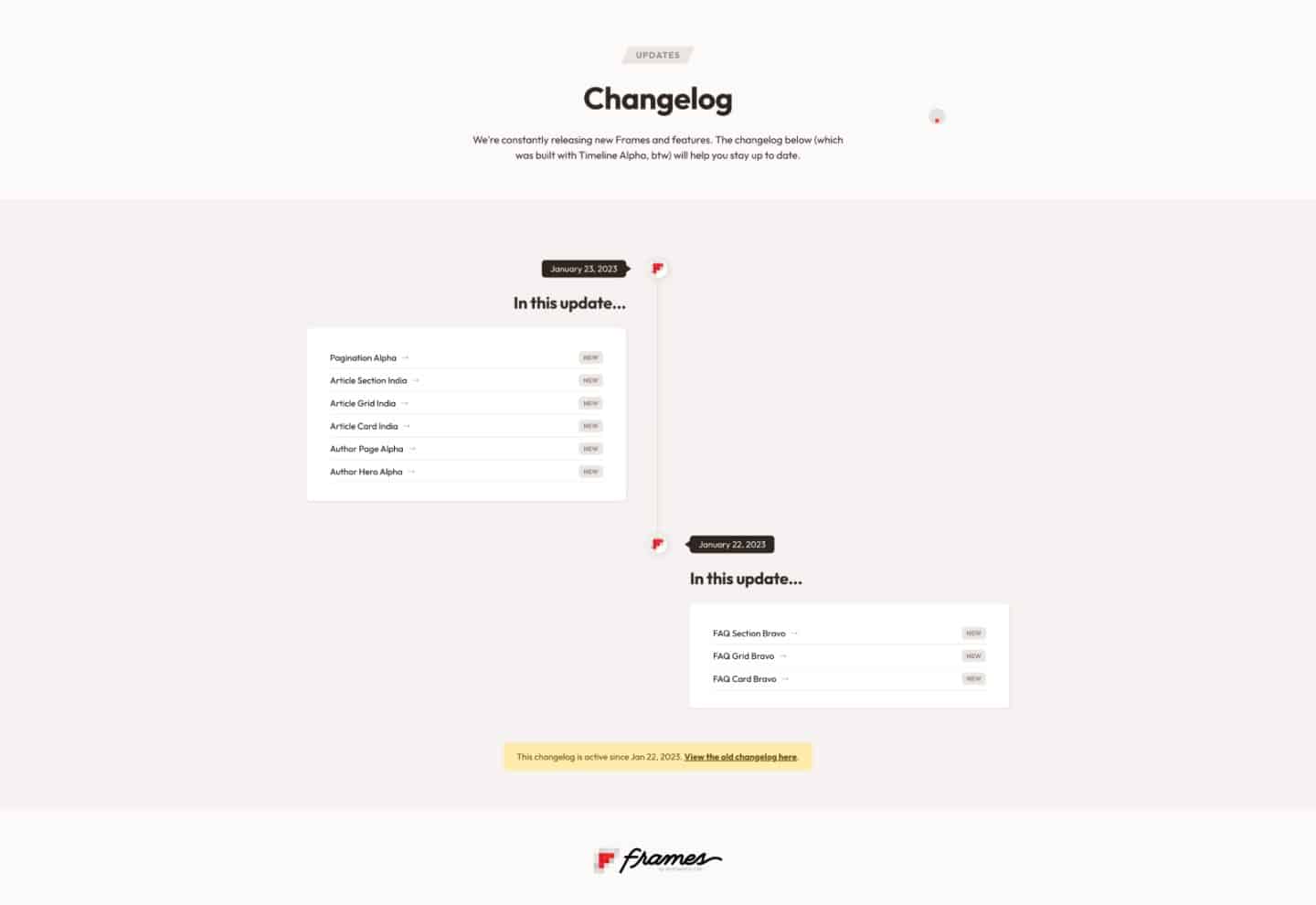
An alternating timeline section with a conventional pipe and icon indicators.



Overview
Timelines are fairly complex to build, especially when you consider things like proper semantic HTML, mobile responsiveness, maintainability, and query loop compatibility.
Toss in an alternating design and things get even trickier.
Thankfully, you don’t have to worry about any of that with Frames. It’s all done for you via Timeline Section Alpha.
This alternating timeline section features a typical pipe design with icon indicators. These icons are easy to style or even swap for custom icons.
Timeline items can support any type of content, including images, and can be presented in a boxed or unboxed style.
The timeline stacks elegantly on mobile with the pipe and icons all left aligned and the timeline items sitting next to them.
The entire frame is surprisingly easy to edit and will save you hours of time over trying to build a timeline yourself.
Frame Created on January 25, 2023
Frame Last Updated on November 12, 2023
Accessibility Notes
If you want to make the timeline items clickable, we recommend adding your hyperlink to the heading of each timeline item and then using the clickable parent technique.
FAQs
Use the related frames section above to check FAQs for other frames related to this frame if you don't see your question here.