We built Frames because we believe every agency owner and freelancer deserves a clean, un-opinionated layout system and accessible component library.
Why?
For maximum efficiency and profitability while retaining complete creative control.
With Frames, you can wireframe, design, and develop beautiful custom websites in half the time.
Before you get started, it’s essential to understand the Frames process. This isn’t the *only* way to use Frames, but it’s how we use it internally in our agency and how we recommend you approach design and development with Frames.
Step #1: Wireframing (UX Design)

What you need to know: Wireframing is a critical step in web design and development. It allows you to perfect the page layout, focus on content flow, and get feedback from the client before fully diving into design or development.
The old way: Wireframing was typically done in a separate design tool like Figma or Adobe XD. This required additional skills, was time-consuming, and didn’t offer a lot of margin in the pricing. Additionally, work done with these design tools was separate from the labor required to build the website.
The new way: Frames allows you to wireframe a website without any additional tools and skills above and beyond what you already know. Even better, the Frames wireframing process does 75% of the development work for you.
In the past, using a dedicated design tool was smart because wireframing in a development environment can be very messy from a class and database standpoint.
It’s different when using Frames because every frame comes preconfigured with BEM-organized custom classes. This means one of the most challenging and essential parts of maintainable web design is already done for you.
If you add a frame and then decide you don’t want it, removing both the frame and the associated classes is easy, keeping your build very clean.
Want to use the same frame for multiple purposes? That’s easy to do with modifier classes.
Want to mix and match frames? You can do that, too. Frames are fully modular, so mixing and matching is quick and easy.
Best of all, when you send the wireframe to your client to review, they see a fully functional website with mobile optimizations. It’s much more interactive than a traditional wireframe and much more impressive.
Pro Tip: We recommend you sell wireframing (UX Design) as step one in every project’s design and development process, charging between $50 and $500 per page (you can be anywhere in that range you’re comfortable with). Then use Frames to complete all the wireframes. Easy money!
Step #2: Copywriting & Content Development

What you need to know: Content is arguably the essential part of a website. Beautiful websites with bad copy don’t convert well. Not to mention that clients are notorious for being late when they’re responsible for delivering content.
The old way: When wireframing in third-party design tools, the content typically gets inserted into these design tools. Or, the content would be written in a simple document and eventually translated into the website during development. Both methods could be more efficient.
The new way: Every frame uses placeholder content that is easily swapped out when you decide to start the copywriting and content development process. Whoever is doing the copy can write directly into the Frames content areas without any existing development knowledge, checking the box for copy and content right at the beginning of the project.
Doing copywriting and content production this early in the process is typically best because copy and content often dictate the number of sections needed, the order of those sections, and the layout of each area.
If you’re using Frames, though, it ultimately doesn’t matter. You’re free to go in whatever order you’d like because Frames protects you from the typical problems and inefficiencies related to content and layout.
Even if you make it through the design phase and then decide you need more sections or different layouts for extra content, it’s as easy as dropping new frames onto the page based on your needs. Then you can quickly style them up to match the existing styles.
Step #3: UI Design

What you need to know: UI Design is all about the visual elements, “look and feel,” balance, and brand-matching qualities of a website. It makes people perk up and pay attention to a website (and to the agency that created it). It’s important and influential.
The old way: Designers either design in dedicated design tools and pass the mockups off to a developer, or the developer acts as the designer and uses a “design as I go” web development process.
The new way: With Frames, your designer is free to design in the tool of their choice based on the wireframes, or you’re free to design in the builder as you go. Designing in the builder with Frames is different from the typical process of designing in the builder because you already have organized BEM classes to make styling quick, efficient, and maintainable.
As with UX Design, you should charge per page for UI design. Whether you’re doing it on the fly or a dedicated designer is doing it with a third-party tool, someone is putting a lot of time and attention into the look and feel of the website. This work is separate from actually building the website.
Frames supports any method of design while improving efficiency across the board. And unlike traditional design sets, Frames protects your creativity and doesn’t box you in.
One of the great things about Frames is that you can only tell a website was built with Frames if you look at the code. Since Frames customization is limitless, websites built with Frames don’t have a specific “look.”
This means you’re free to use Frames on every website you build without worrying about your portfolio getting boring and predictable. Try saying that about any other design set!
Step #4: Responsive, Accessible, Quality Development?

What you need to know: How a website is coded is essential. Clean, accessible, HTML5-compliant code helps with the loading speed, SEO, and usability, among other benefits.
The old way: Once you had completed the UX design phase, copywriting and content development, and UI design phase, then you’d need to go through the entire process of development.
The new way: Once you’ve done UX design with Frames, content and copywriting development, and UI design with Frames, you’re done. The site is ready to launch. There’s nothing else to do because Frames takes care of the responsive, accessible, and HTML5-compliant development.
Many agencies and freelancers wrongly avoid UX Design and UI Design because it often feels like you’re doing the same work over and over again. It’s a lot!
First, you have to design the wireframes. Then you must go through all those same pages to create the UI. At some point, you have to go through all those screens to insert the content. And then, once all that’s done, you have to start over from scratch in the development environment to build the site!
Doing a web design project the right way has never been light work.
Until now.
With Frames, you never feel like you’re starting over again on the same project. The wireframes take minutes to put together. Then you do the copy and content directly into the website, so that box is officially checked. Then you design it up and ship it out.
Notice that there’s no “development” step. The development is mainly done as soon as the wireframe is done. The only other development work you need to do is add your unique elements and flair.
Wrap-Up & Additional Benefits
Frames turns a highly involved 4-step process into an efficient and streamlined 3-step process. And if you were skipping steps before, there’s no reason to ignore them now. They are easier to do, and you can generate extra revenue by including them.
- Wireframing (UX Design) – $50 to $500 per page
- Copywriting & Content – .10 to .80 per word
- UI Design – $50 to $500 per page
Here are some additional benefits we’ve experienced when using Frames:
Frames allows you to focus on the “fun” part of the work while it takes care of the tedious stuff.
Quality website development – crossing all the Ts and dotting all the Is – is tedious. Making sure your site is accessible and HTML5 compliant isn’t typically viewed as the “fun” part of web design.
What’s fun? Adding all the little design elements and styling intricacies! But if you’re drained from the tedious construction work, there is only a little energy left for design details.
Since Frames does all the heavy lifting regarding accessibility and HTML5 compliance – and the layout construction in general – you’ll always have plenty of time and energy to invest in design details.
It’s a huge weight lifted.
Frames gives you more room for experimentation.
We all know that time is money on web design projects. The more time you spend tinkering and experimenting with a new layout concept, the more money you lose.
It’s essential to strike a balance, though. Our sites can’t all look the same. We can’t just stick to the basics and call it a day.
Frames helps with this in three ways.
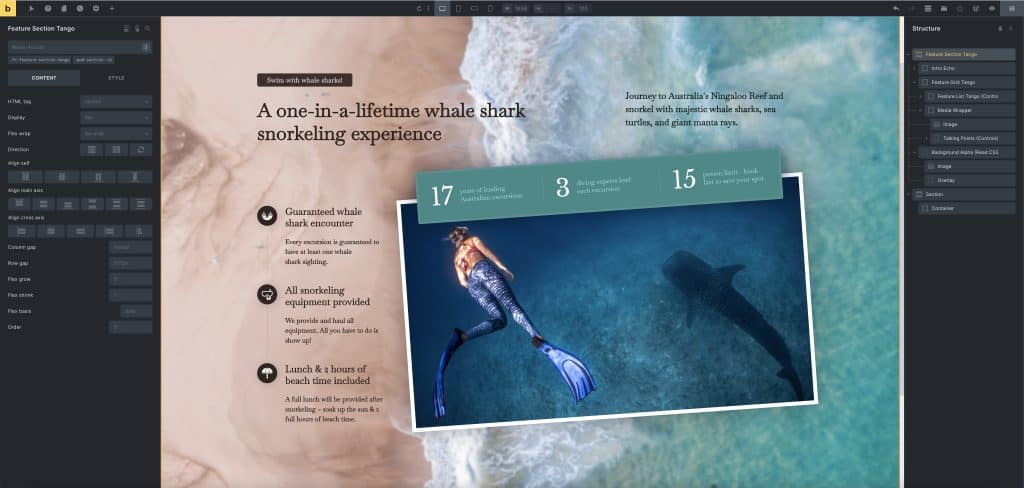
First, it spoon-feeds you new layout concepts all the time. Ideas you may have yet to think of on your own can be added to a site in seconds.
Second, it gives you a lot of great starting points that you can manipulate into more creative layouts.
Third, since Frames is modular, you can create new layout concepts by mixing and matching different frames.
You can achieve unique layouts with hardly any heavy lifting (like the example pictured above).
Frames helps you code a website better than most people can do by hand.
Be honest. Are you doing all the little development stuff the right way?
Most people aren’t. You can inspect any website to verify.
Accessibility? Semantic HTML? Come on, most people aren’t even using classes the right way, and that’s the basics of the basics!
Unless you’re an expert at HTML5 compliance and accessibility, the likelihood is that building a site with Frames will result in a website that’s coded better than you would have done yourself without Frames.
Sometimes when you use a shortcut, it reduces the quality of the outcome. In the case of Frames, the shortcut improves the quality.
Questions?
Do you have questions or concerns about the Frames process? Please feel free to comment below, and we’ll happily address them.
23 comments
Michael Anasakta
Hi Kevin, Frames seems to be a brilliant product/process. One thing confuses me, though. Can I design a website using Frames and Automatic.css without needing an additional product like BricksBuilder?
Tobias Haas
Hey Michael,
for Frames and AutomaticCSS you need Bricks Builder, but you can use Frames 4 Figma to create a design in Figma.
Frames = Layout and Component Library for the Bricks Builder
AutomaticCSS = CSS Framework for PageBuilder such as Bricks Builder and Oxygen for example
Jon
Hi. I’ve just bought Bricks and reading up about ACSS and Frames.
I am used to using FIGMA so would want to use Frames with FIGMA – is this still a possibility?
I need to be sure about the longevity of these tools as I’m embarking on a 5+ year project 🙂
Thanks for everything you do and any advice you can offer here.
Kevin Geary
Yes, though Frames for Figma isn’t currently available right now. Please email us for a potential workaround.
Den
Hi Kevin,
I am interested in the “Frames Lifetime Deal” It says “Use Frames forever on up to 100 WordPress sites” What happens if or when you reach 100 websites?
Tobias Haas
Hey Den, you can use this to activate a maximum of 100 websites. If you need more, you will have to buy another license.
David
One point I don’t understand. You mention Frames is HTML5 compliant. Is getframes.io built with Frames?
I run https://validator.w3.org/ to validate the HTML5 compliance of this website and a long list of errors is produced.
Is there anything I did wrong?
Kevin Geary
The three datetime errors are due to Metabox failing to properly output a machine readable date format.
Kevin Geary
The w3 validator tool is often problematic and throws some nonsense flags. The first four CSS errors flagged are from Bricks, not Frames or ACSS. There are some
divinulflags that need further investigation, but are easy fixes – you’re always going to have some oversights to fix because there are too many boxes to check when it comes to writing perfect code. The goal isn’t perfection, the goal is to get an “A” when most sites get a “D” or “F.”Tobias Haas
Frames is HTML5 complaint. We cannot influence what Bricks does.
for example this trailing slash info that the validator displays has to be “fixed” by the Bricks team
Larry Farr
Wow. So well explained, so easy to read on screen, just a great experience on this page alone! I can’t wait to get going with Frames. So thankful for everything you are doing. The Inner Circle, your YouTube videos, Frames, ACSS. There is nothing that I’ve seen that even comes close. Thank you!
Diogo Fraga
I love Frames! <3
Kevin Geary
Yah, so glad!
Helmi
Is there any demo of Frames?
Kevin Geary
Yes, please check our Frames playlist for Frames-specific videos.
Markus
Hi Kevin, thank you for your help in the Inner Circle and also with all your youtube videos. There is so much to learn and your input is one of the best!!
Dahunsi
I honestly gawk at the progress I’ve made in website development since I got a wind of you Kevin. The introduction of ACSS and Frames just put more juice in my system.
I’m now developing faster and better for clients and you just keep giving.
Anyway, love the write-up and can’t wait for the next one. Keep up the good work.
One love.
Kevin Geary
I appreciate your continued support. Always a valuable staple in the community!
Rick Cimmino
You have undoubtedly changed the way I work. Late arrival in Web Design. Printed graphics, photography, have been my main job for many years. Then I met Oxygen and following your teachings now, with Bricks, ACSS and Frames I feel sure of offering my customers a quality product. I can never thank you enough.
Kevin Geary
You’re very welcome!
Leo
Great stuff. Like it a lot.
Eddie
Kevin, this stuff is fire !!!!! 🔥🔥🔥🔥🔥
Great Post 👍🏼
Kevin Geary
Appreciate it!