If you’re like many agencies and freelancers in the web design space, you’re making a huge mistake with your pricing. This mistake is costing you thousands of dollars on every project, and it’s holding you back from scaling your business.
What’s the big mistake?
The big mistake is not selling and delivering wireframes.
In this article, I will help you understand why wireframes are valuable to you and your clients and how Frames can help you charge for them and deliver them without a single extra minute of your time.
What are we actually selling when we sell “web design?”

You roll out of bed, pour yourself a cup of coffee, and open your inbox.
Look at that! A new web design lead. Lucky you!
This company needs a 10-page marketing site that sells its services, ranks well in Google searches, and effectively converts PPC traffic.
We can all agree that to build a site that will help them reach those goals, much more has to happen than just “website design.”
Do you agree that you can’t just open up Bricks Builder and start designing a site like this?
There’s more to it than that, isn’t there?
How will we know what to build?

Let’s say you want to build a custom home for your family. What goes into that?
Indeed there’s more to the process than just hiring a construction company to nail pieces of lumber together.
Is a website any different? Don’t we need a blueprint of some sort? Some idea of how each page layout should look? Don’t those layouts need to fit some content/copywriting objective?
If you think it’s not a good idea to hire a construction crew to build a house without a blueprint, then you shouldn’t insist that making a website without a wireframe is acceptable.
Let me be clear: If you try to figure out the layout and the design as you go inside a page builder, you’re doing a massive disservice to your clients and yourself.
You’re lumping multiple disciplines together, which usually means poorer outcomes and a messy process. And I can guarantee that an agency that does this is leaving thousands of dollars on the table.
What happens when wireframes are a separate deliverable?
Here’s what happens when you stop lumping UX design, UI design, and development together:
- Your process efficiency goes through the roof
- UX gets the proper attention it deserves
- UI receives the adequate attention it deserves
- Your development process is cleaner
- You can scale more easily
- You make more money per project
- The chances that the site you build achieves the client’s goals improve tremendously
Those are some profound benefits, so why don’t many freelancers and agencies charge for wireframes and deliver them separately?
In my experience, it’s one of three reasons:
- They don’t know how to wireframe or plan the UX
- They know how to wireframe, but they don’t know how to make it efficient
- They don’t understand how valuable wireframing is, so they skip it
As long as I can convince you that wireframing is valuable, Frames will automatically take care of the other two challenges.
First, let’s talk about the ideal web design process from a design and development standpoint.
The ideal web design process
Let’s strip out all the discovery and post-dev deliverables for clarity. Here are the four things you’re trying to accomplish for each project:
- Page layout & content flow (UX)
- Page & element design (UI)
- Content insertion
- Development
If those are the four things we’re trying to deliver, then the ideal process would look like this:
- Wireframe each page and then get client feedback/approval on the page layout and content flow
- Design each page and its elements, insert content and then get client feedback/approval
- Dev the approved design and transfer the content
That’s more work than slapping things together in a page builder, but you’re not doing this extra work for shits and giggles. You’re doing this extra work because it’s necessary for efficiency and outcome quality.
It’s the same reason you hire an architect to create blueprints when you want to build a custom home. It’s essential to map things out before the contractor crew starts banging on shit with hammers.
And best believe that architect gets paid for doing that important work!
Legitimate freelancers and agencies know and understand all this. That’s why they wireframe in Figma or XD, design in Figma or XD, and then dev.
The obvious problem is that this process requires you to know how to use tools like Figma or XD. It’s an entirely separate discipline from working in a page builder.
The good news is that you no longer need to know how to use those tools. There’s a better way.
Before we look at the better method, let’s discuss charging for these deliverables separately.
Legit process = legit prices
If there’s one thing you take away from this article, let it be this: Legit process = legit prices.
If you tell a client that it’s going to be $600 per page for their website build, they might look at you sideways. That’s because they have yet to learn what goes into it or what’s required.
If, however, you tell them it’s going to be $200 for UX Design, $200 for UI design, and $200 for development per page, and you explain the why behind each step, it’s going to go over a lot better.
They might still look at you sideways, but at least they understand exactly why the prices are the way they are and exactly what’s involved in the process.
If $600 per page sounds astronomical, you’re probably used to doing extra work for free. You’re addicted to undercharging.
By the way, even if you’re not wireframing, you’re still doing UX to some degree. You’re just not charging for it. The layout gets “planned,” you just do it on the fly as a gift to the client (or something).
You’ve told yourself that page builders make it easy for you to do your job, so you can do it all in one go and it’s “no big deal.”
Five minutes later, you’re in a Facebook group asking people why you can’t afford to hire a team and why you’re always living project to project.
And your clients are probably wondering why their website sits there, failing to hit any of the goals they assumed it would help with.
But it looks good, right!? Too bad that isn’t all that matters.
How to charge for proper web design

You’re back to staring at that new lead in your inbox. Except now you’re committed to charging correctly for this project.
It’s a 10-page site, so let’s scope it like this:
- Ten wireframes @ $200/each
- Ten mockups @ $200/each
- Ten pages of dev work @ $200/each
The $200 is just a price I’m throwing out there. You can make the prices whatever you’re comfortable with for the type of work you do, the type of clients you work with, and the area you serve. The principle of adhering to a professional process and charging for each step matters more than anything.
There are more deliverables beyond that, but let’s pretend there aren’t. It’ll keep things simple.
So $6000 is the final price.
In the traditional model, you owe the client ten wireframes in Figma or XD, ten mockups in Figma or XD, and then the dev for ten pages.
Extra work, but now you’re charging a lot more than you used to, and you’re improving the efficiency and outcome.
None of that needs to happen, though, because you have an Ace in your back pocket.
Frames.
How Frames transforms your web design process

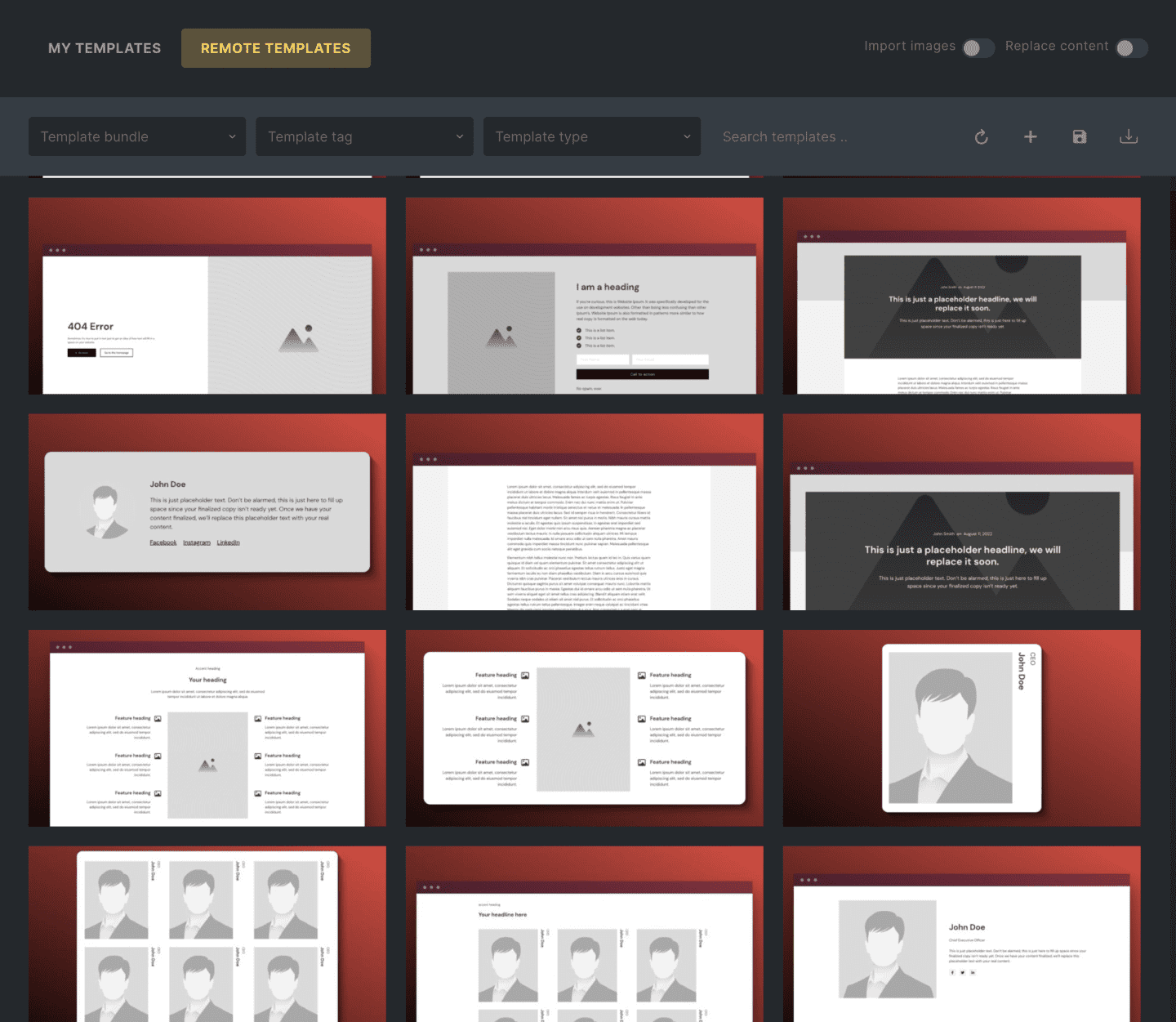
What if you could charge $200/page for wireframing, but the wireframing process consisted of browsing the Frames library and dragging page sections into a builder?
No Figma. No XD.
HOURS saved!
Oh, and what if the process of dragging in those Frames automatically accomplished 75% of the dev work for you?
And what if the dev was higher quality than what you usually put out because Frames is legit AF from a technical standpoint?
Yep. Frames empowers you to charge for wireframing and deliver those wireframes to your client while simultaneously accomplishing 75% of the dev work.
All that’s left to do is design.
You can handle the design in several different ways.
At Digital Gravy, my Atlanta-based web design agency, we pass the site along to our design team once we deliver wireframes using Frames. They take the live wireframes and create mockups in Figma.
Our team sometimes designs directly in the builder for smaller sites or companies with lower budgets because of how each frame is structured. We design at the class level, allowing us to iterate on the design without creating a technical mess.
Remember, every element of every frame has a BEM-organized class, so it’s easy to style and re-style Frames without breaking scalability or maintainability.
The bottom line is that you’re doing far less work and making far more money. Not only that, you’re getting *better* outcomes for the client within a more efficient process.
What I’m talking about here isn’t a win-win. It’s a win-win-win-win-win.
Building one site with Frames will change your life
I knew Frames would save a lot of time when creating it, but I still needed to experience it fully.
Then I built my first entire site with version one.
Even though it was version one, it was the easiest custom site I’ve ever built. Honestly, the wireframing, design, and dev were smoother than I ever thought possible.
More important than that, Frames made web design a lot more fun and flexible. I could spend more time testing different layouts because I wasn’t spending time on the actual technical execution of working inside Figma or building things with divs in a page builder.
And get this: the client got much more value than they usually would have. I added features and details I wouldn’t typically add because I had extra time. And some of the features were pre-built into Frames, so the extra flare didn’t cost me additional time or effort.
We now build every single site with Frames.
I’m confident you’ll feel the same way once you build your first site with Frames. Grab your license and give it a go.