ACSS Tokens offer a variety of typography-related tokens.
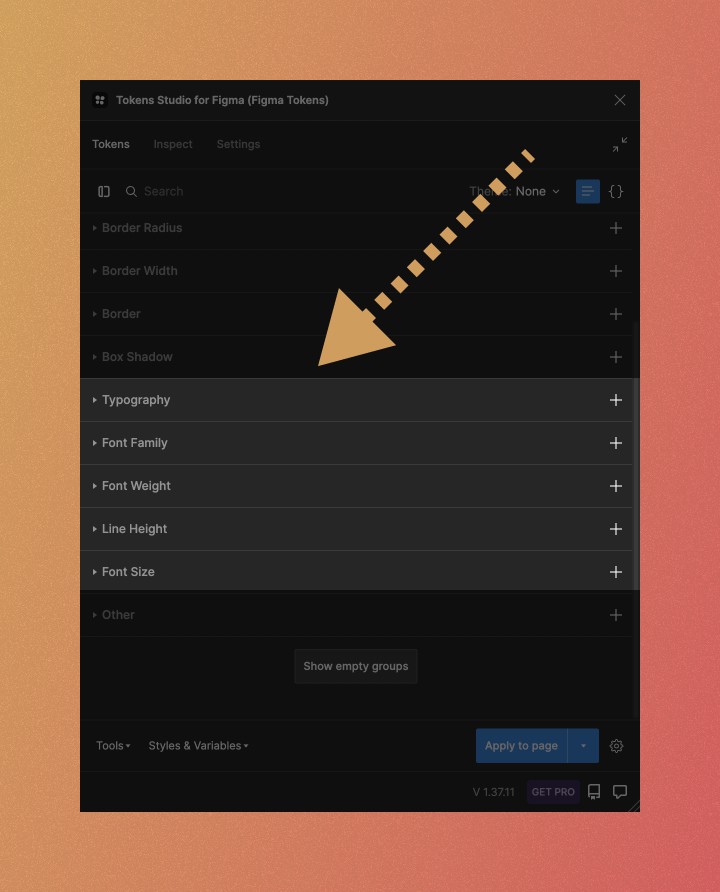
When you open Tokens Studio plugin, you will see that there are options for:
- Typography tokens
- Font family tokens
- Font weight tokens
- Line height tokens
- Font size tokens

It may seem overwhelming for you at first to know which one to choose.
Let us make it very simple for you.
In your designs, you want to use only “Typography tokens” and forget the rest.
That is because typography tokens are a mix of all the other typography-related tokens.
For example, let’s look at ACSS Typography token called “D H1”

As you can see, it references the values of other typography-related tokens.
It consists of font-size tokens, font weight tokens, line height tokens and others.
Here is the list of all available typography tokens you may want to use:
| Heading Tokens | Body text tokens |
|---|---|
| H1 | Text XS |
| H2 | Text S |
| H3 | Text M |
| H4 | Text L |
| H5 | Text XL |
| H6 | Text XXL |
| H1 Larger | Text XS Larger |
| H2 Larger | Text S Larger |
| H3 Larger | Text M Larger |
| H4 Larger | Text L Larger |
| H5 Larger | Text XL Larger |
| H6 Larger | Text XXL Larger |
Special buttons and links tokens:
These tokens are basically the same as body text tokens with only one exception. Their line height is two-times smaller from a regular text tokens.
- Btn Text XS
- Btn Text S
- Btn Text M
- Btn Text L
- Btn Text XL
- Btn Text XXL
All of the above tokens are available for desktop and mobile.
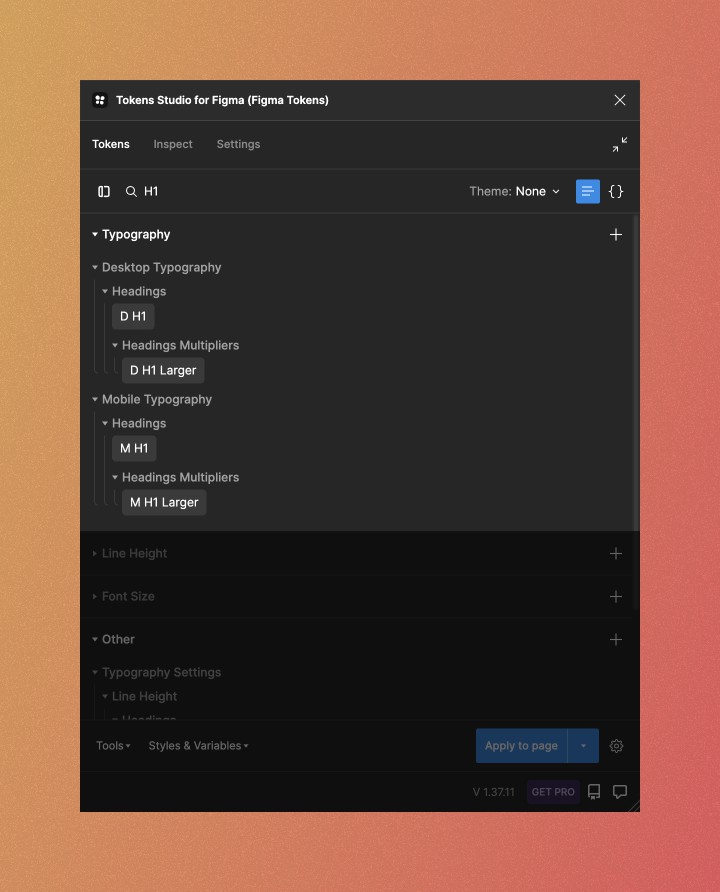
Now, let’s search for a ACSS Typography token called “D H1”.
D = Desktop
H1 = Heading level 1

As you can see on the image above, you also have the option to choose an ACSS Typography token called “D H1 Larger”.
What does “Larger” mean? Why is it there?
ACSS Wordpress Plugin gives you an extra class “.text-larger” which you can use.
What it does is that it takes the current font-size of that text layer and multiplies it by a font-size multiplier value, which you can of course set by yourself.
To replicate this functionality in Figma, we created a larger variation of every font-size that ACSS Tokens come up with.
How to apply ACSS Typography tokens?
To apply an ACSS Typography token to your text layers in Figma, simply left-click the token in the Tokens Studio plugin.
For example, if you wish to set a text layer as Heading level 1 (H1), type “H1” into the Tokens Studio’s search field, choose either the desktop or mobile variant based on your needs, and left-click to apply it.

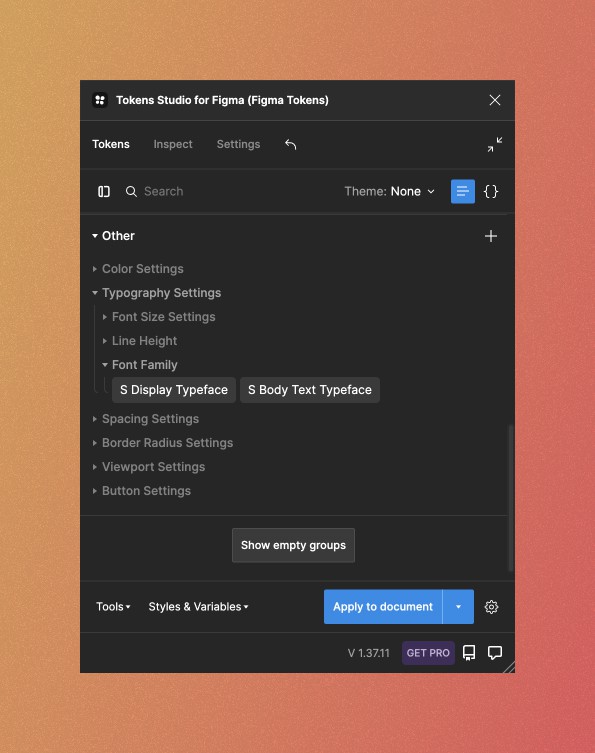
How to change typography settings?
In Tokens Studio plugin, in the “Other” tab, you can see the following typography-related settings:

You can set:
- Base font-size for headings and body text
- Typography scale for headings and body text
- Font size multiplier
- Line height values for heading and body text
- Typeface (font family) for headings and body text
- Font weight for headings and body text
Every setting is available for both desktop and mobile devices.
Now, let’s break down each setting in more detail.
- “Base heading size” token sets the base font-size for headings. By default it is set to 18px. You can change it by right-clicking it and choosing “Edit token”.
- “Base text size” token sets the base font-size for body text. By default it is set to 18px. You can change it by right-clicking it and choosing “Edit token”.
- “Heading scale” sets the typography scale. By default it is set to 1.333 (perfect fourth) on desktop and 1.200 (minor third) on mobile. What this does is that every heading is multiplied or divided by this value. For example, the ACSS Typography token called “D H3” is set to 18px by default. Now, the value of the ACSS Typography token called “D H2” is calculated as “D H3” times “Heading scale”.
Let’s say you would like to change the typography scale for headings on desktop breakpoint. You just need to manually overwrite the default value of “S D Heading scale” from 1.333 to something else.
You can choose any value you want. However, the ACSS Wordpress plugin gives you some options which you can reference also.
For your convenience, we can list all the typography scale options here:
Minor Second 1.067
Major Second 1.125
Minor Third 1.200
Major Third 1.250
Perfect Fourth 1.333
Augmented Fourth 1.414
Perfect Fifth 1.500
Golden Ratio 1.618
Make sure to write the typography scale name in the description field, as it will be displayed in the typography style guide. - “Text scale” is the same as “Heading scale” but the only difference is that it applies to body text instead of headings
- “Font size multiplier” is responsible for every ACSS Typography token with a suffix “Larger”. We explained it earlier in this documentation page. Basically, it takes the current font-size of an element and multiplies it by “Font size multiplier” value. By default, it is set to 1.5 for desktop devices and 1.2 for mobile devices
- Next, you can change the “line height” for headings and body text. Simply right click the token and change the number in the input.
- “S Headings Font weight” and “S Body Text Font weight” are setting tokens where you can change a default font-weight values
- You can set the typeface (font family) for headings and body text
How to change the typeface (font family) for my headings or body text?
To change a typeface (font family) for headings or body text, please do the following:
- Locate the typography settings in the “Other” tab in Tokens Studio plugin. More specifically, you want to search for ACSS Typography settings tokens called “S Display Typeface” or “S Body text typeface”. Alternatively, you can just search for those names in the Tokens Studio plugin’s search field.

- Right click that settings token and choose “Edit token”.
- In the “Other” input field, type in the exact (typeface) font family name. By default, typeface for headings is set to “Inter”, and typeface for body text is set to “Open Sans”.

- Click on Save and then “Apply to page” or “Apply to document”
A potential issue you may run into while changing a typeface
Different typefaces come with different set of font weights.
For example, one typeface may only have a 3 font weights like these:
- Regular
- Medium
- Bold
…while some other typefaces may offer more font weights:
- Thin
- Regular
- Medium
- Semi-bold
- Bold
ACSS Tokens sets a default font weight as follows:
- for headings to 600 (Semi Bold) with a ACSS Token called “Headings font weight”
- for body text to 400 (Normal) with a ACSS Token called “Body text font weight”
Now, in case you change your heading typeface to the one without a Semi-bold (600) font-weight, Figma will give you warning that it was unable to set the typeface for that heading.
For example, a typeface called “Belleza” doesn’t have a font-weight value “Semi-bold” (600).
If we try to change our Heading typeface to Belleza, Figma will give us warning like this:

To fix this, we just need to change a default font-weight value for headings from Semi-bold (600) to the font-weight supported by our typeface (Belleza).
In this case, our typeface Belleza supports only one font-weight value which is Regular (400).
So, to do this, we just simply need to search for ACSS Setting token called “S Headings Font weight” and edit its value.
For your convenience, here are numerical representation of different font-weights:
| Font weight name | Numerical value |
|---|---|
| Thin | 100 |
| Extra Light (Ultra Light) | 200 |
| Light | 300 |
| Normal (Regular) | 400 |
| Medium | 500 |
| Semi-bold | 600 |
| Bold | 700 |
| Extra-bold | 800 |
| Black | 900 |