On this page you will learn how to use or adjust a link component.
How to access a link component?
To access a link component, go to the Figma assets panel and type “Link component”.

From there, simply left-click the Link component and drag it into your design canvas.
How to use link component?
When you drop a link component in Figma’s design canvas, you can see there are some options on Figma’s design canvas.

You can choose the following:
- Color
- Default or a hover state
- Desktop or a mobile device
- Size
- Show/hide left or right icons
- Edit the link text content
How to add an actual link (url address) to the Link component?
Figma only allows adding a link (url address) to text layers.
To make a whole area of the link clickable, including icons, we have to cheat a little.
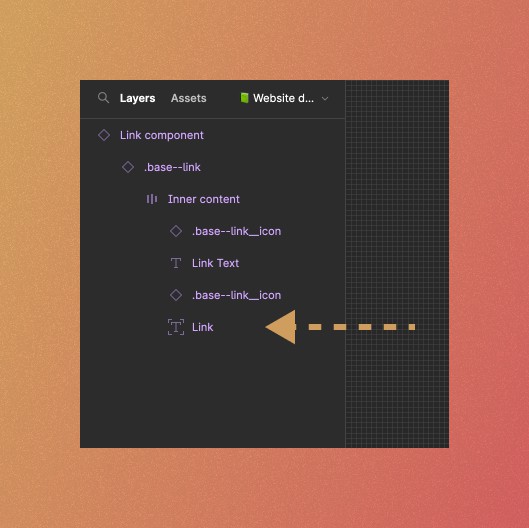
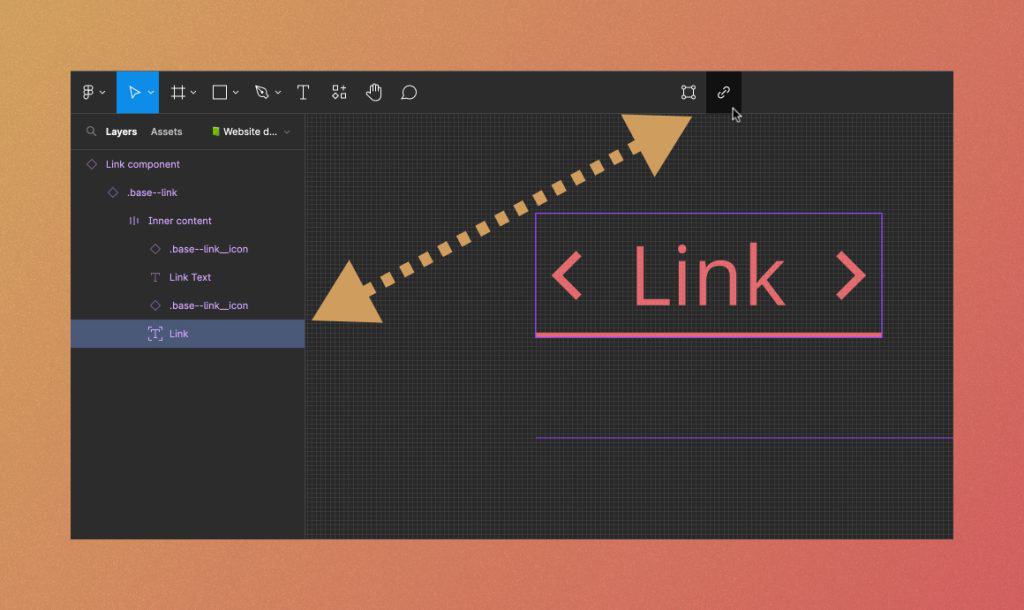
That’s why, in our link component, you can find two text layers.
First one, called “Link text”, is used as a link text.

Second one, called “Link”, is positioned absolutely and it takes the whole area of the link. This is a text layer you want to add your link to.

To apply a link, you can select that text layer “Link”, and then in the Figma’s top utility bar select an link icon.

Once you click on the Figma’s link icon, a small dialog menu will appear where you can input the actual URL address.

Then, after you input your desired URL address, just press “Enter” key on your keyboard.
How to change the link icons?
To change the link icons, first go to the link component page (Helper components > Link Component).
From there, you can see on top, that there are two icons.

On the left, there is an icon for the link left icon.
On the right, there is an icon for the link right icon.
To change any of those, please follow these steps:
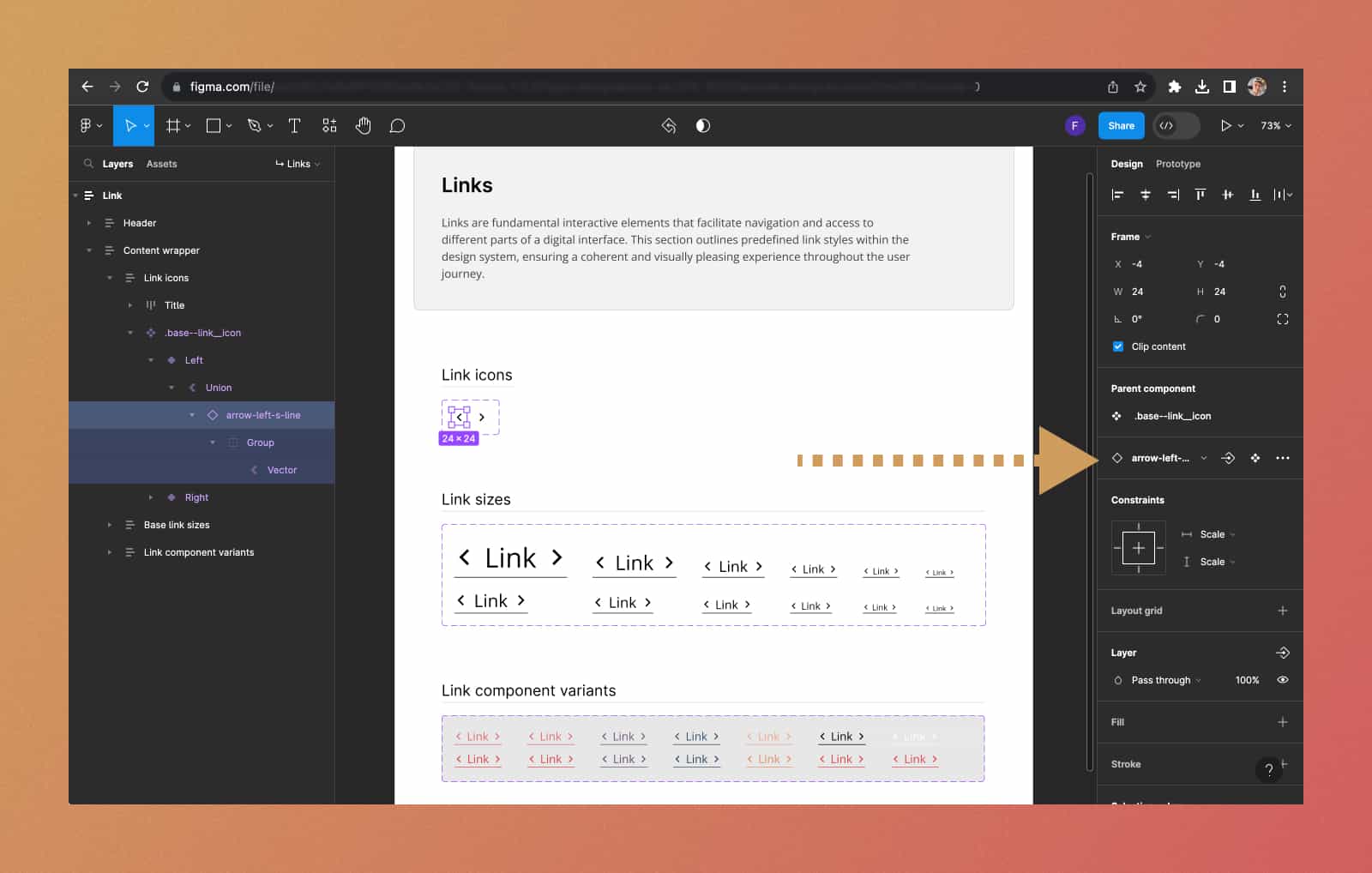
- Select the icon instance you want to change, for example, left one:

- Select a layer with the icon name. In this example, we want to select a layer called “arrow-left-s-line”:

- Then, on the Figma’s design panel, you will see a dropdown option for that icon:

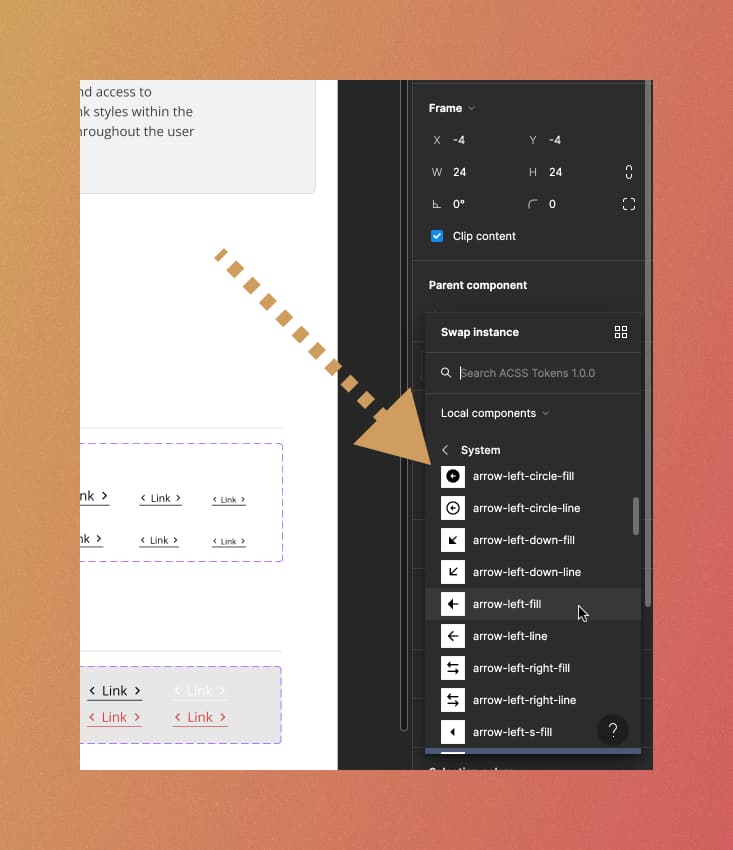
- After you click on this, a list of icons will appear. You can choose any icon you want.

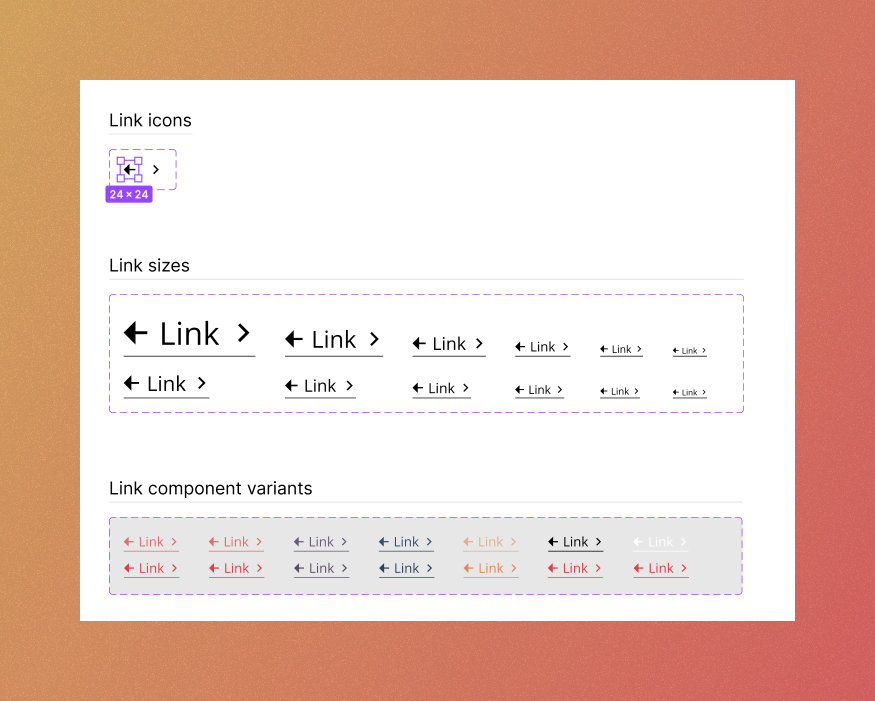
- For example, we will choose icon “arrow-left-fill”. Once we do this, you can see that all of the links left icons have changed.